
先日、vertical-align:middleが効かずに軽くはまったので、その情報を共有したいと思います。

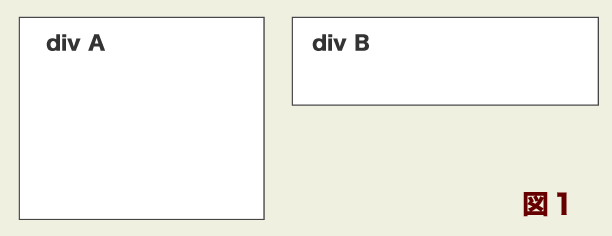
当初↑の図1のような配置。

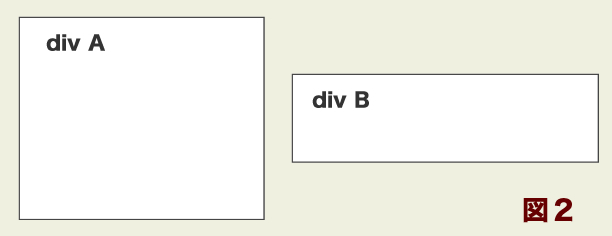
修正で図2のように変更になりました。
上下(縦)の中央揃えですから、display:table-cellのvertical-alignを使って修正したのですが、これがなぜかうまく行きません。
ソースをよく確認してみると、floatを使っていることを思い出しました。
display:table-cellのvertical-alignで上下(縦)の中央揃えをする時には、floatは使ってはいけません。
今回、最初は縦の中央揃えの予定ではありませんでしたので、div Aにfloat:left、div Bにfloat:rightを使っていました。
後で修正が入った時にそのことを忘れていてdiv Bにそのままdisplay:table-cellのvertical-alignを付けてところ、うまく行かなかったというわけです。
正しくはfloatをやめ、どちらもdisplay:table-cellに変更することで、横並びになりvertical-align:middleが効くようになります。
ただdisplay:table-cellはIE7以前では対応していないので注意が必要ですね。
IE7の場合はハックを使う必要があります。
*:first-child+html .使用するクラス名 {
display:inline;
zoom:1;
}
とこんな感じで当てはめてみてください。
WRITER
ライター紹介

JunKimura
木村純
ネッタンサイトの管理人です。
得意のジャンル:WEBマーケティング、SEO
Website:http://istyle.info/
Twitter:https://twitter.com/kimura_j
Facebook:
Google+:
カテゴリの最近記事
- Html&CssYoutube動画をレスポンシブサイトに埋め込む方法
- Html&Cssスマホの時代はホームページの高速化が重要