最近では、ホームページを作る時は、スマホから閲覧されることを意識せざるを得ません。
スマホから閲覧される時に考えなくてはならない重要な要素の一つが、ホームページの表示速度です。
スマホの場合、PCと比較すると回線が不安定であったり、機種のスペックが低かったりと、ホームページが表示されるまでに時間がかかる場合が多いです。
そこで今回は、少しでもホームページの表示速度を上げるために、ホームページ作成する時に意識している点をお伝えします。
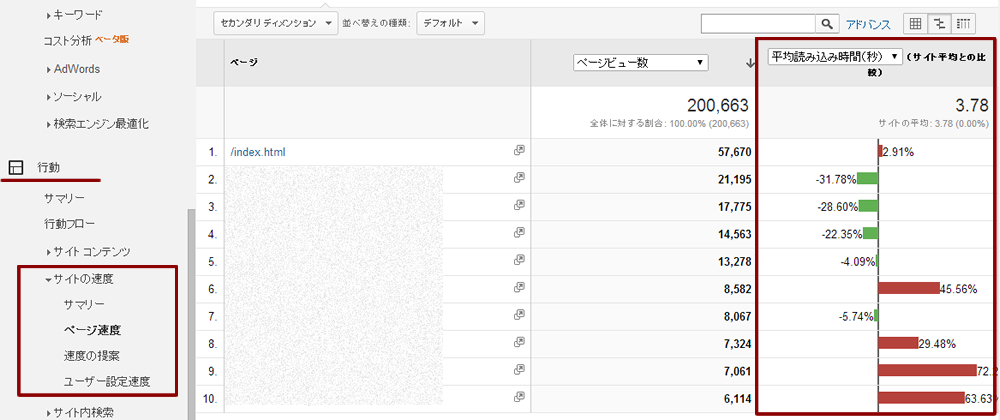
自分のホームページがどのくらいの速度で表示されているのかは、Googleアナリティクスでチェックすることができます。
行動 > サイトの速度 >ページ速度 で確認できます。
ホームページの表示速度を早くするには、サーバーへのリクエスト回数を減らしたり、画像を最適化することが重要になります。
画像に関しては次回ご説明するとして、今回は比較的簡単にできるCSSの書き方についてです。
CSSの読み込まれる規則
まずはCSSの読み込まれる順序について理解しましょう。
実は私も以前は誤解していたのですが、CSSって右から読まれていきます。
(何となく左から読まれていくような気がしてしまいますよね。)
ですから、
#header .header_box .header_box_left a { }
などと書くと、一番右の 「a」を読み込み、ソース内のすべてのaタグをチェックします。
その後順番に、.header_box_leftを読み、.header_boxを読み、#headerを読むという流れでチェックしていきます。
このように一つ一つソースをチェックしているわけですから、余分ですよね。
こういったことはcssの書き方を変えるだけ改善することが可能です。
子孫セレクタを使わない
cssの書き方で軽量化をしようと思うならば、子孫セレクタは極力使わないことです。
これは先ほど説明したこととつながりますが、例えば
ul li.menu {}
などと書かずに、
.menu {}
とだけ書くようにします。
一つ一つは大した改良にはならないかもしれませんが、cssの量が増えるとこういったことがボディブローのように効いてきますので、頭に入れながらcssを書いていくといいかと思います。
*私はドリームウィーバーとか使わないのですが、そういったソフトを使うと自動的に子孫セレクタが使われると聞いたことがあります。要チェックですね。
同様に子セレクターも出来るだけ使わないようにしましょう。
プロパティを簡素化する
このあたりはやられている方も多いかとは思います。
例えば、
margin-top: 10px; margin-right: 10px; margin-bottom: 20px; margin-left: 20px;
これは、
margin: 10px 10px 20px 20px;
というようにしましょう。
paddingやborderなども同じです。
【例】borderの書き方
border: 1px solid #000;
【例】backgroundの書き方
(△)background-color: #000; ↓ ↓ (○)background: #000;
同じ記述はできるだけまとめる
.abc {
margin: 0 auto;
padding: 0 10px;
text-align: right;
}
.def {
margin: 0 auto;
padding: 0 10px;
text-align: left;
}
と2つのクラスがあります。
同じ記述の部分をまとめて、
.abc,.def {
margin: 0 auto;
padding: 0 10px;
}
.abc {
text-align: right;
}
.def {
text-align: left;
}
のように書くことができます。
color (カラーコード)
カラーコードは6桁から3桁へ変更できるものがあります。
【例】 (△)color: #000000; ↓ ↓ (○)color: #000; (△)color: #aabbcc; ↓ ↓ (○)color: #abc;
という感じで、プロパティもいろいろと簡素化できます。
こういったことも最初に意識しておくだけで手間がかかるわけではありませんので、ぜひ覚えておいて下さい。
WRITER
ライター紹介

JunKimura
木村純
ネッタンサイトの管理人です。
得意のジャンル:WEBマーケティング、SEO
Website:http://istyle.info/
Twitter:https://twitter.com/kimura_j
Facebook:
Google+:
カテゴリの最近記事
- Html&Css上下(縦)の中央揃えでtable-cellのvertical-alignが効かない時
- Html&CssYoutube動画をレスポンシブサイトに埋め込む方法